react-router-dom v6
제네릭 지원안한다.
useRouteMatch()❌ → useMatch()⭕
fetch를 안쓰고 axios 설치했음
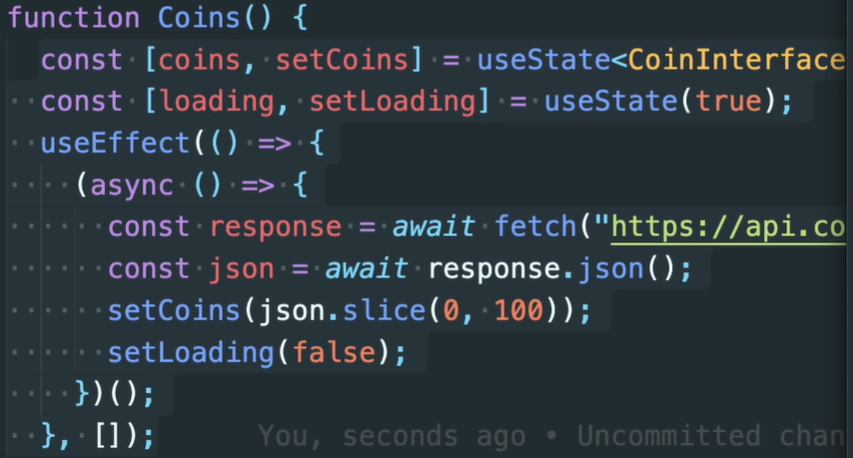
- fetch로 사용했을 때

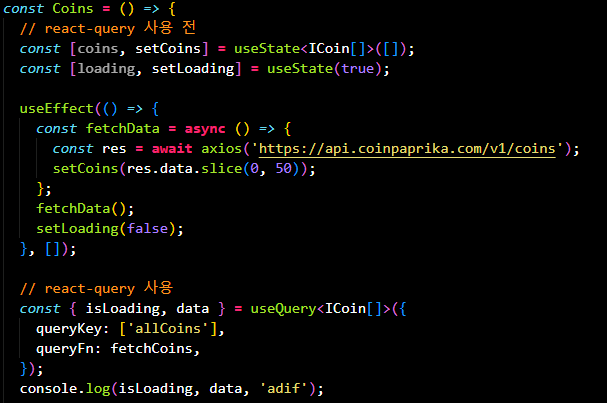
- axios 사용했을 때

- react v18이상은 @tanstack/react-query를 설치해서 사용해야한다.
- useQuery를 사용할 때 query key값은 대괄호로 묶어줘야한다.
const { isLoading, data } = useQuery(["allCoins"], fetchCoins); 이 코드가 안되면 배열 형태로 수정해주면 된다.
const { isLoading, data } = useQuery<ICoin[]>({
queryKey: ['allCoins'],
queryFn: fetchCoins,
});
- @tanstack/react-query를 사용하면서 devtools를 사용하고싶으면 @tanstack/react-query-devtools를 따로 설치해줘야한다.
- devtools를 import해오면 캐시에 있는 query를 볼 수 있다.
1. Coin.tsx의 tanstack/react-query 사용 전 후

2. Coins.tsx의 tanstack/react-query 사용 전 후

설명:
1. react-query는 기본적으로 fetcher함수와 연결시켜서 isLoading같은 함수가 불렸는지 아닌지를 우리에게 알려준다.
2. 그리고 함수가 끝났을 때는 결과값은 두번째 인자(queryFn)에 넣어줘서 그 data에 쉬운 방법으로 접근할 수 있게 도와준다. (첫번째 인자는 key값을 나타낸다.)
3. key값은 고유하기때문에 Coins.tsx에서 키 이름을 info와 tickers로 수정했다.
4. 아주 강력한 Caching(캐싱) 매커니즘을 갖고있다. devtools를 설치하면 볼 수 있다.
강의코드 깃헙에 올림. namadeTanChallange
'노마드코더10주챌린지' 카테고리의 다른 글
| 4주차 주간회고(3/22~3/28) (0) | 2025.03.28 |
|---|---|
| #8 Animations (0) | 2025.03.27 |
| 3주차 주간회고(3/15~3/21) (0) | 2025.03.21 |
| 리액트마스터 #4 React Router V6 (0) | 2025.03.19 |
| 리액트마스터 #3 TypeScript (0) | 2025.03.18 |

